The AV1 Image format, or AVIF, is the latest image codec on earth. AVIF is an optimized image format which was created to make our images smaller while keeping the same quality (lossless). The file extension for AVIF is .avif.
In this article, I want to talk about its features and benefits, and why you should start using AVIF. I will also show you the safe way to include AVIF images on your website.
What is AVIF and How Does it Work?
AVIF is an extraction from the keyframes of the now popular video format AV1 developed by Alliance for Open Media (AOM).
AOM developed AVIF with the goal of providing royalty-free images with better compression efficiency and more feature support compared to the existing image formats.
AVIF now has backers from big companies like Google, Netflix, and Apple.
Why is AVIF Better?
Following its predecessors (WebP, JPEG-XR, JPEG2000, and PNG, GIF) AVIF is compatible with high-dynamic-range imaging. It supports 10- and 12-bit color at full resolution, resulting in images that are up to 10 times smaller than other known formats.
AVIF is a good choice for web developers because:
- It is royalty-free, so you can use it for free without worrying about licensing.
- It is currently backed by many big players in tech like Google, Amazon, Netflix, Microsoft, and more.
- It has the most optimal compression.
- It has more modern features packed in like transparency, HDR, wide colour gamut, and more.
How to Start Using AVIF Images
Now we get to the fun section of this tutorial. There are two major ways you can start using AVIF images:
- One is by converting your old images to AVIF.
- The other is by creating AVIF images using AVIF-supported image editors.
How to convert your old images to AVIF
Because AVIF is still in its infancy, the easiest way to create images in AVIF format is to convert your old formats.
This can be done simply online, as there are many online AVIF image converters. The AVIF online converter is my choice because it is simpler and seems the to be the fastest available online converter.
Just follow these steps to convert your images to AVIF:
- Visit the website.
- Upload your old images (can be PNG, JPEG, **GIF **and others).
- Wait while the website processes the conversion.
- Save your new AVIF files.
How to create AVIF images using AVIF-supported image editors
Image editors are adding support for AVIF image creation. These editors now fully support AVIF images:
How to Use AVIF on Your Website
AVIF is still a relatively new technology. But most modern browsers now support the format which means you can use it directly in the <img> tag. Just keep in mind that not all browsers fully support the format yet.
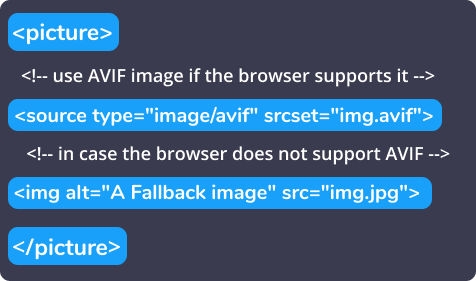
The best way to go about using AVIF is with content negotiation. We will be using the HTML 5 <picture> and the <source> which supports content negotiation.

You can play around with the live example here.
- The first browser to fully support AVIF is Chrome 85.
- Microsoft Windows 10 also added support in the "19H1" updates.
- Mozilla is still working on the support for the image format in Firefox.[155].
Wrapping Up
AVIF is a game changer that will soon become the world's defacto image format. Because of its potential features, it is likely that it will soon gain full support on all platforms.
Unlike Google's WebP image, which took Apple a whole of 10 years to support, AVIF has quickly attracted Apple's interest to the extent that they now contribute to the project.
Are you ready to start using AVIF on your websites?